-
[HTML/CSS] overflow / overlay / opacity 속성공부/Html OR CSS 2024. 1. 9. 16:52

Overflow overflow : 요소내의 컨텐츠가 너무 커서 요소(상자)안에서 다 보여주기 힘들 때 그것을 어떻게 웹브라우저에서 보여줄지 지정하는 속성으로 응용하여 아래에서 차오르는 듯한 애니메이션 효과를 만들 수도 있다.
- 속성
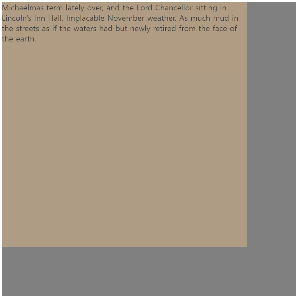
- visible : 내용이 박스를 벗어나도 가려지지 않고 전부 표시됨.
- hidden : 내용이 박스를 벗어나는 부분을 전부 가림
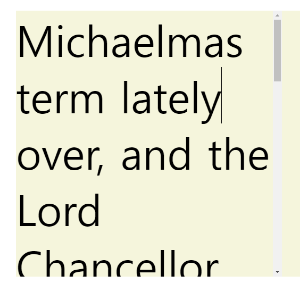
- scroll : 내용이 박스를 벗어나면 스크롤 바가 생겨서 나머지 내용을 볼 수 있음
- auto : 내용이 박스를 벗어나면 스크롤 바가 나타남 / 벗어나지 않으면 나타나지 않음
#예시 .testdiv { overflow: auto; }
overlay 속성 적용 overlay : 요소 위에 나타나는 요소, 주로 애니메이션 이벤트에 사용되는 속성 (1번박스 위에 2번박스를 오버레이한다.)
- overlay를 적용하려는 요소를 relative로 설정하고 Overlay요소에 absolute를 적용한다.
- 다른 요소보다 overlay요소가 위에 나타나기 위해 "z-index"속성을 사용할 수 있다.
- transition 속성과 함께 사용하면 서서히 사라지는 애니메이션을 구현가능하다.
- opacity : 요소를 투명하게 만드는 속성
- opacity는 기본값이 1이며, initial (기본값), inherit (부모속성상속)을 받는다.
.overlay-container { position: relative; } .overlay { position: absolute; background-color: rgba(0,0,0,0.5); /*검은색 배경 투명도 50%*/ /* 또는 opacity를 이용해 투명도 지정가능 기본값 1, initial 설정시 기본값으로 적용 opacity : 0.5; */ }'공부 > Html OR CSS' 카테고리의 다른 글
[HTML/CSS] Flex 속성(align-items,align-content,align-self, justify-content) (0) 2024.01.13 [HTML/CSS] 색상 그라이데이션 넣기 (linear-gradient) (0) 2024.01.11 [HTML/CSS] Grid 요소 (display : Grid) 가운데 정렬하기 (0) 2024.01.08 [CSS] float 속성 (요소를 떠 있게 하는 속성) (0) 2023.12.31 [CSS] box-shadow : 박스에 그림자 만드는 속성 (0) 2023.12.31